For Disclaimers.
티스토리 판교 IDC (데이터센터) 화재사건 이후로 발생한
티스토리 장애, 그 후폭풍으로 추정되는
애드센스 관련 기능이상 해결기입니다.
만능 해결책을 제시하는 것이 아닌,
"저"의 경우 "어떻게" 해결했는지 기록하는 글 입니다.
저는 카카오 출신 개발자도, 카카오 가고싶은 개발자도 아닙니다. (Airbus 가고싶습니다)
모든 작업의 책임은 해당 블로그 소유자 본인에게 있습니다.
저에게 불만을 토로하셔도 제가 어찌 도와드릴 수 없습니다.
참고해주세요.
- 주인장 NSD.
목차
1. 증상.
2. 주의사항.
A. 애드 블록
B. 스킨 백업
C. 적용 시간
2. 애드센스 작업.
Step A. Preperation
Step A'. Tistory측 확인.
Step B. Add Site
Step C. Get Code
3. 티스토리 작업.
Step A. Paste The Code
Step B. Clean up the Codes
4. 중간점검
5. 본문 광고 삽입
Step A. Generate Code
Step B. Embed The Code
* 제 구글 계정, 윈도우 언어가 영어라 불편하실 수 있습니다.
* 아이콘, 버튼의 위치와 문맥 보시고 진행하시면 되겠습니다.
* 컴퓨터 문외한인 분들도 따라하실 수 있게 쉽게 설명하였습니다. 컴퓨터 날아다니는 분들은 답답할 수 있으니 참고해주세요.
1. 증상.

- 애드센스 관리 화면에서 Google Adsense 로고가 뜨지 않음
- 하단 광고설정에서 "다시 조회하기"만 뜸. 눌러도 무한반복
- 광고 설정이 불가능하니, 당연히 광고 송출이 안 됨.
- 애드센스 연동 해제, 스킨 변경해도 동일함.
- 애드센스 계정 변경해도 동일함.
(저의 경우 "비즈니스"(?) 계정 + 개인 계정 2개 보유, 둘 다 안 되었습니다)
2. 주의사항.
A. 애드블록 Adblock
AdBlocker 애드온을 웹 브라우저에서 사용중이시라면,
애드블록 기능이 없는 브라우저를 선택해 주세요.
Opera의 경우 기능이 내장되어있고, Firefox와 Chrome은 애드온을 설치할 수 있습니다.
애드블록이 활성화된 상태에서 헛걸음을 좀 하였습니다.
B. 스킨 백업
제가 수행한 해결책은 웹페이지의 소스코드를 일부 수정하는 것 입니다.
(특히 초심자의 경우) 실수로 소스코드를 망칠 수 있습니다.
기본 스킨을 그대로 가져다 쓰시는분이 아니라면
꼭!
스킨 백업 및 복원 확인하시고 진행해주세요/
본인 과실로 스킨 날린 뒤 저에게 책임을 물으셔도
도와드릴 수 없습니다.
C. 적용시간
구글 애드센스는 바로바로 적용되는 API가 아닙니다.
하단 솔루션을 적용하고, 저는 한 두어시간 뒤에 효과를 보았습니다.
해결책이 바로 효과를 보이지 않을 수 있으니 참고해 주시기 바랍니다.
2. 애드센스 작업.
https://www.google.com/adsense/
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.co.kr
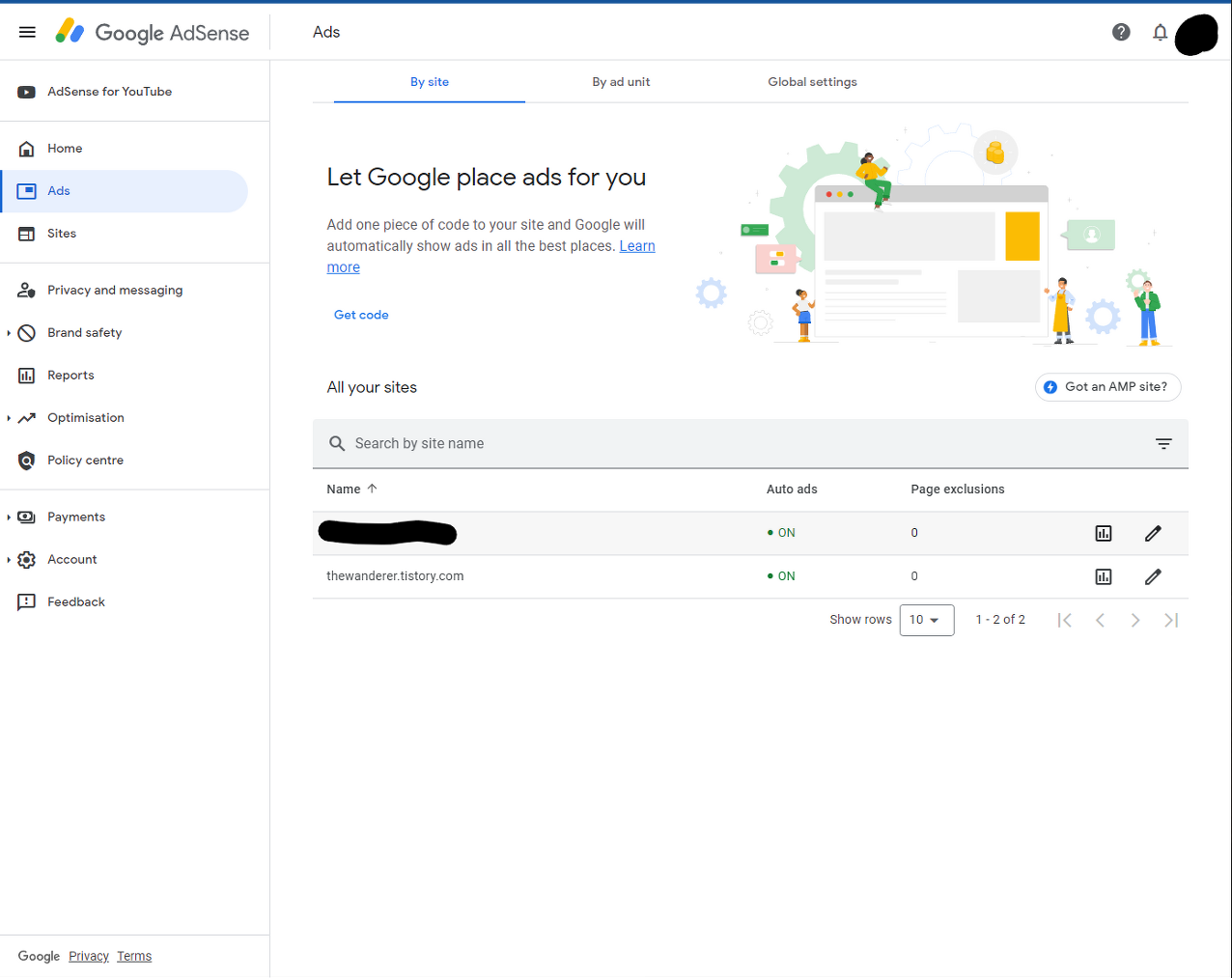
본인 구글계정의 애드센스 화면을 보아야 합니다.

Ads 탭으로 들어가시면,
현재 애드센스와 연동된 본인의 웹사이트가 보여집니다.
(저는 현재 두 개 연결되어있습니다.)
Step A. Preperation
If (본인의 문제있는 사이트가 보인다)
{
해당 사이트를 제거해 주세요.
// ( 어차피 애드센스 연동에 문제가 있어 광고가 송출되지 않거나, 설정에 문제가 있는 것 아니겠습니까.)
// ( 제거하시는 것은 전적으로 본인의 선택입니다. )
// ( 단, 제거하지 않을경우 솔루션이 정상적으로 적용되지 않을 수 있습니다.)
}
else if (본인의 문제있는 사이트가 보이지 않는다)
{
사이트 제거를 건너뛰고 진행하시면 됩니다.
}
저의 경우 애드센스 관련 이슈를 확인하고나서
애드센스에 처음 접속하였을 때,
제 사이트가 보이지 않았습니다.
애드센스에 단순히 해당 티스토리를 추가하고
2개월이 흐른 오늘까지 개선이 되지 않았습니다.
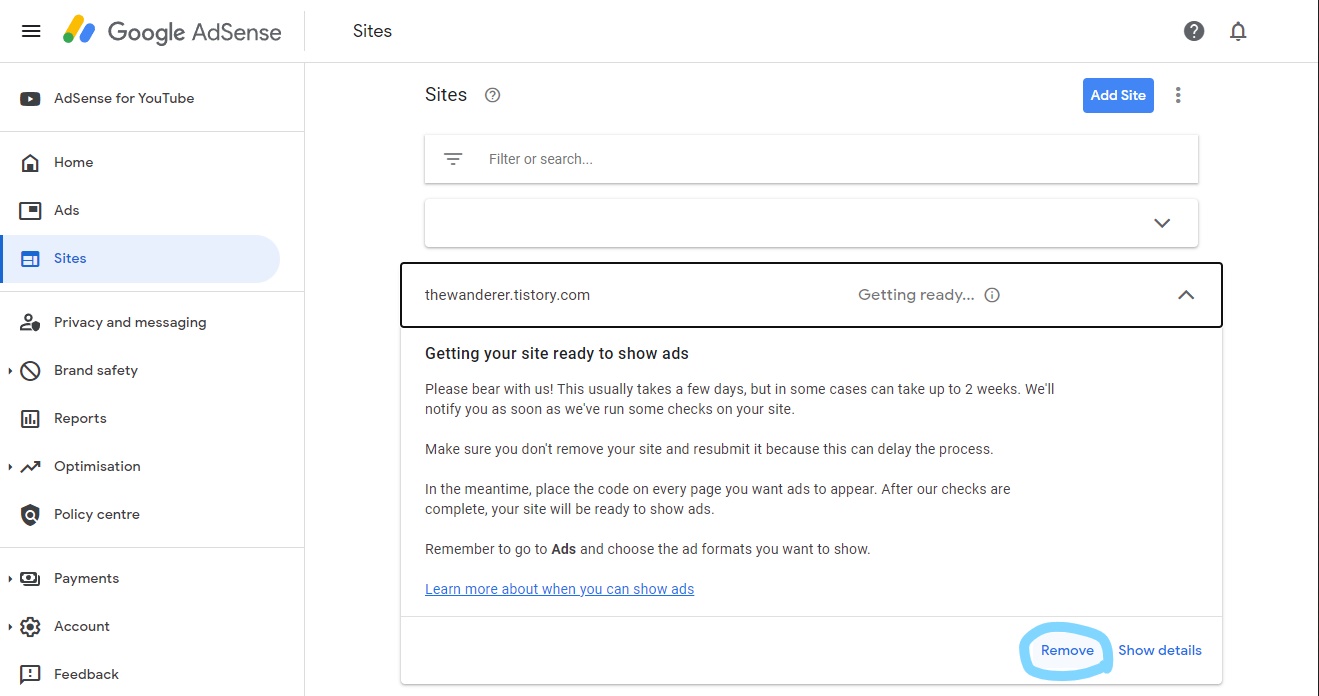
애드센스에서 사이트 제거하는 법:

좌측 Sites 탭 - 해당 사이트 선택 후 제거 선택.
Step A'. Tistory측 애드센스 연동 확인
본인 Tistory에 접속하여 관리페이지 - 애드센스 란에서 아래 2개를 확인합니다:
- 애드센스 연동이 되어있는지
- 연동된 애드센스 계정과, 지금 구글에 로그인한 계정이 동일한지.
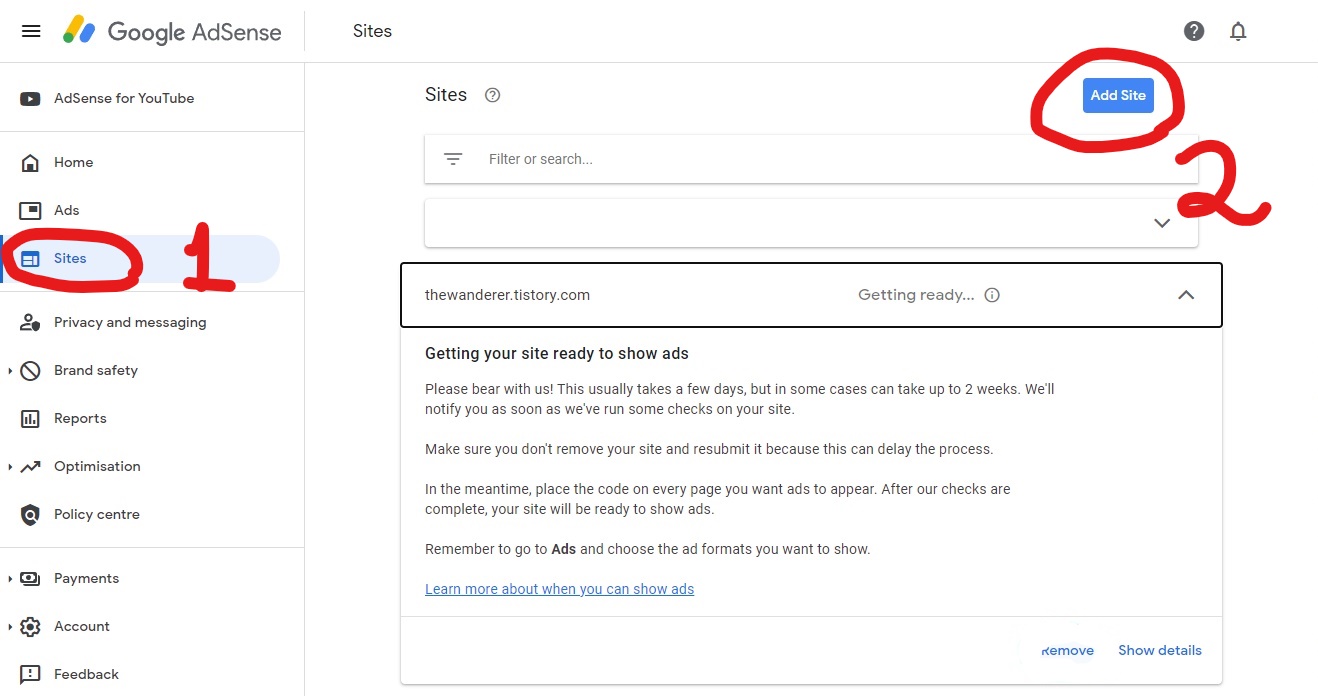
Step B. Add Site
좌측 Sites 탭 선택 - 우측 상단의 Add Site 선택

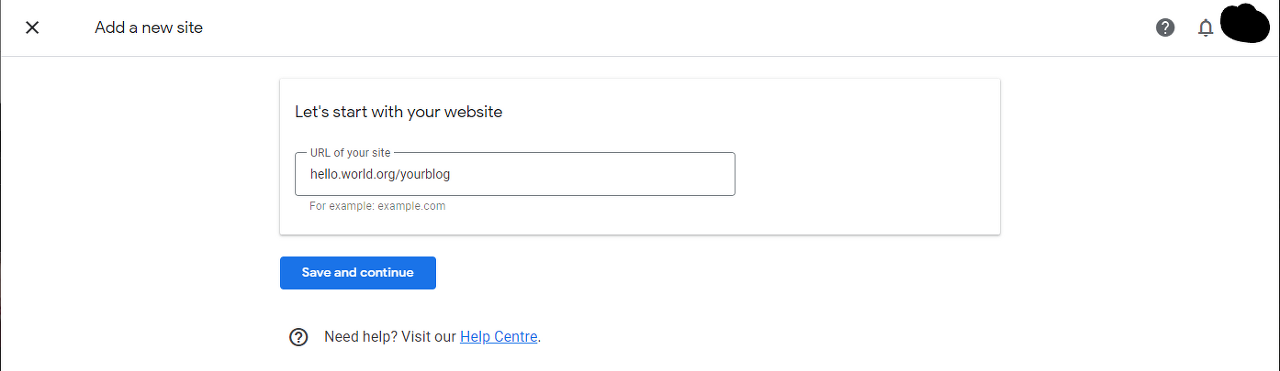
본인 Tistory 의 URL 삽입, Save and Continue 클릭

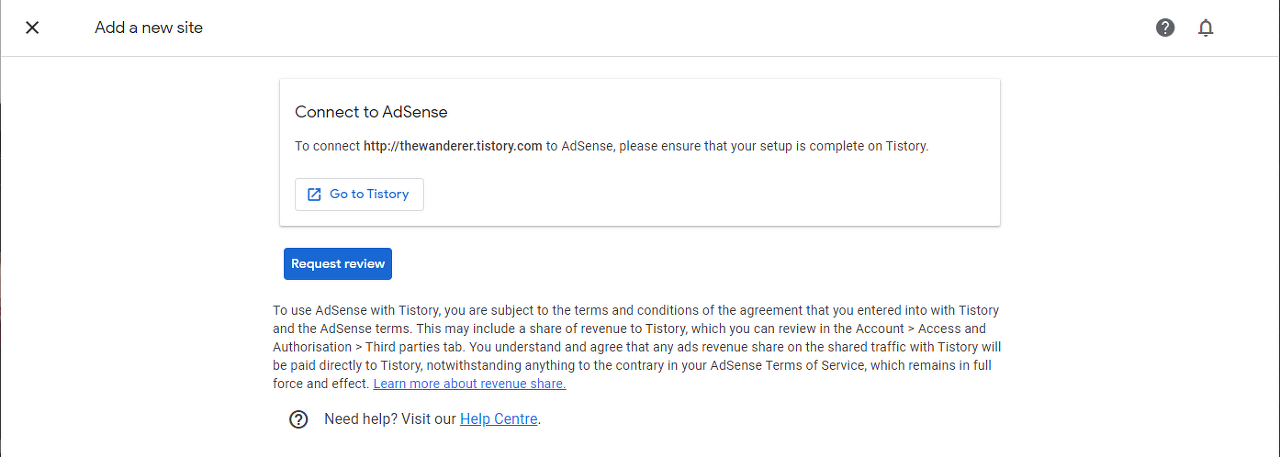
Request Review 버튼을 클릭하시면 됩니다.
(Step A'에서 티스토리측 확인을 마쳤기 때문에 Go to Tistory는 무시)

... 그 다음이 어떤 화면으로 진행되는지 모르겠네요 ㅜ
애드센스 메인 페이지로 돌아가겠습니다.
https://www.google.com/adsense/
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.co.kr
Step C. Get Code
자,
이제 "구글" 측에 ' 나 이런 블로그 가지고 있어 ' 라고 알렸고,
앞서 "카카오"측에 ' 나 구글에 이런 계정 가지고 있어 ' 라고 알렸습니다.
다음 문제를 해결해 보겠습니다.
블로그 웹페이지 화면을 띄울 때,
독자의 웹 브라우저 (노트북, 컴퓨터, 핸드폰 등의 프로그램)은
웹 페이지를 띄우면서 "구글" 에 아래와 같은 메세지를 날립니다:
'나 이런 페이지 들어왔으니 광고를 주십시오'
아마 이번 이슈는 이 마지막 과정에 문제가 생긴 듯 합니다.
독자가 구글에 날릴 메세지 소스코드가 제대로 들어가지 않아,
독자는 광고를 안보고,
필자는 광고를 설정할 수 없는 것이죠.
아마도..요?
구글에서 그 '독자 왔으니 광고 주쇼' 하는 소스코드를 가져와 보겠습니다.

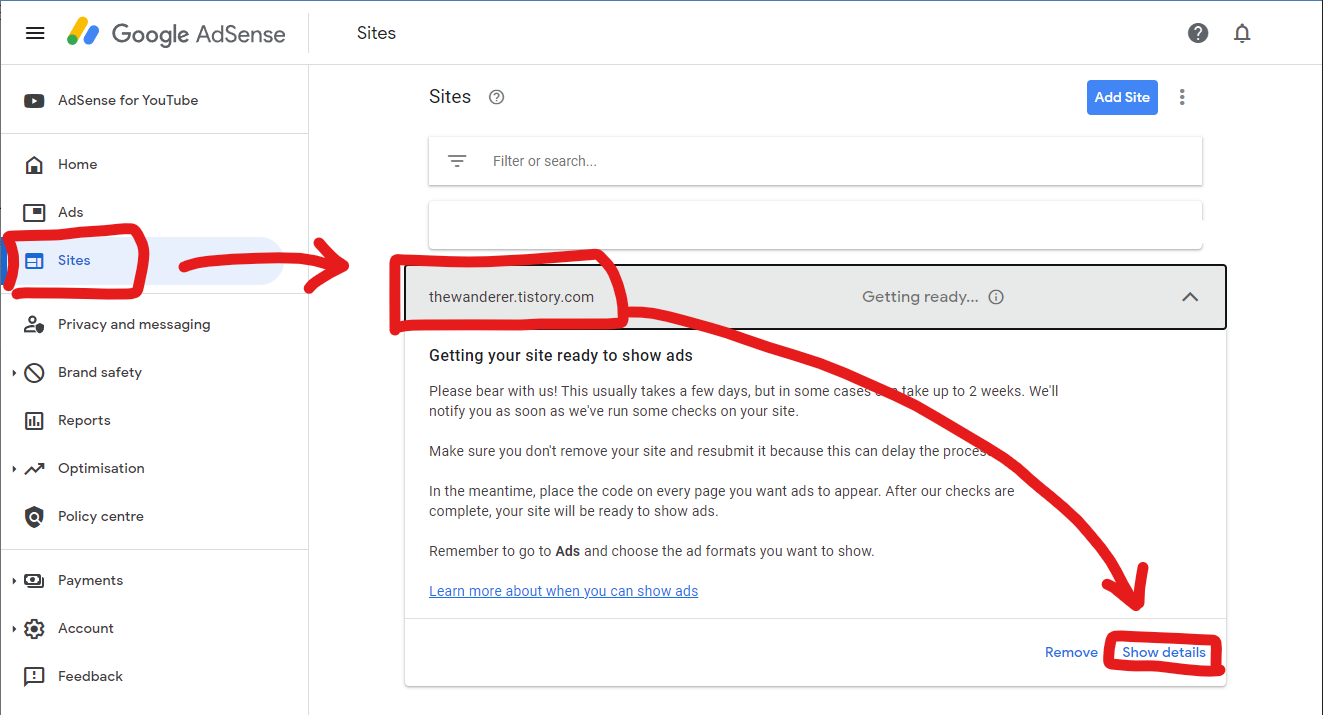
사이트 - 해당 사이트 (Step B에서 추가한 사이트) - Show Details 선택

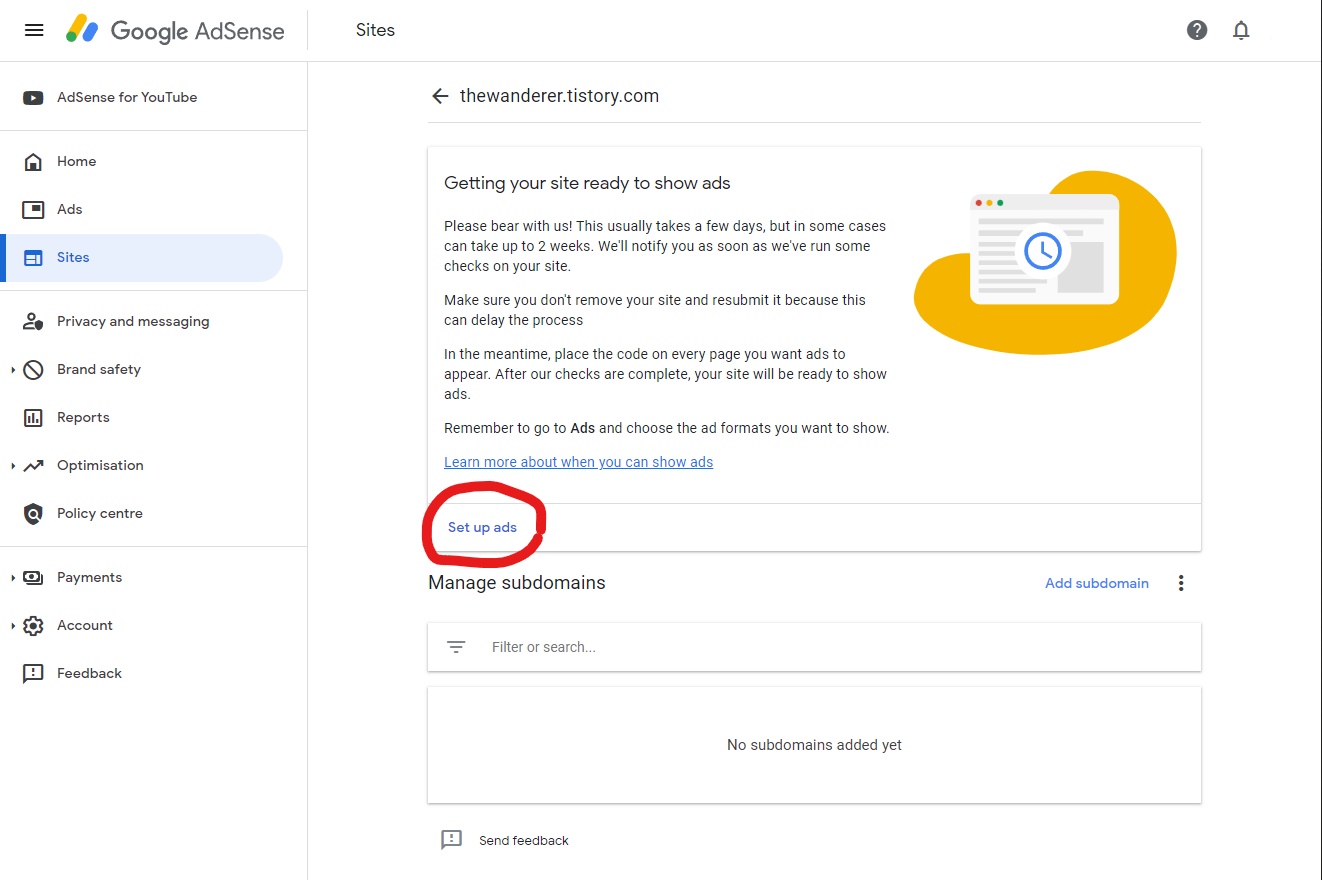
가운데에 Set Up Ads 클릭 (아마 Getting Ready 상태일 것이라 해당 화면이 보일 것 입니다.)
(또는, 왼 쪽 Ads 탭 - 해당사이트 옆 연필모양 클릭하셔도 들어가실 수 있을 겁니다.)

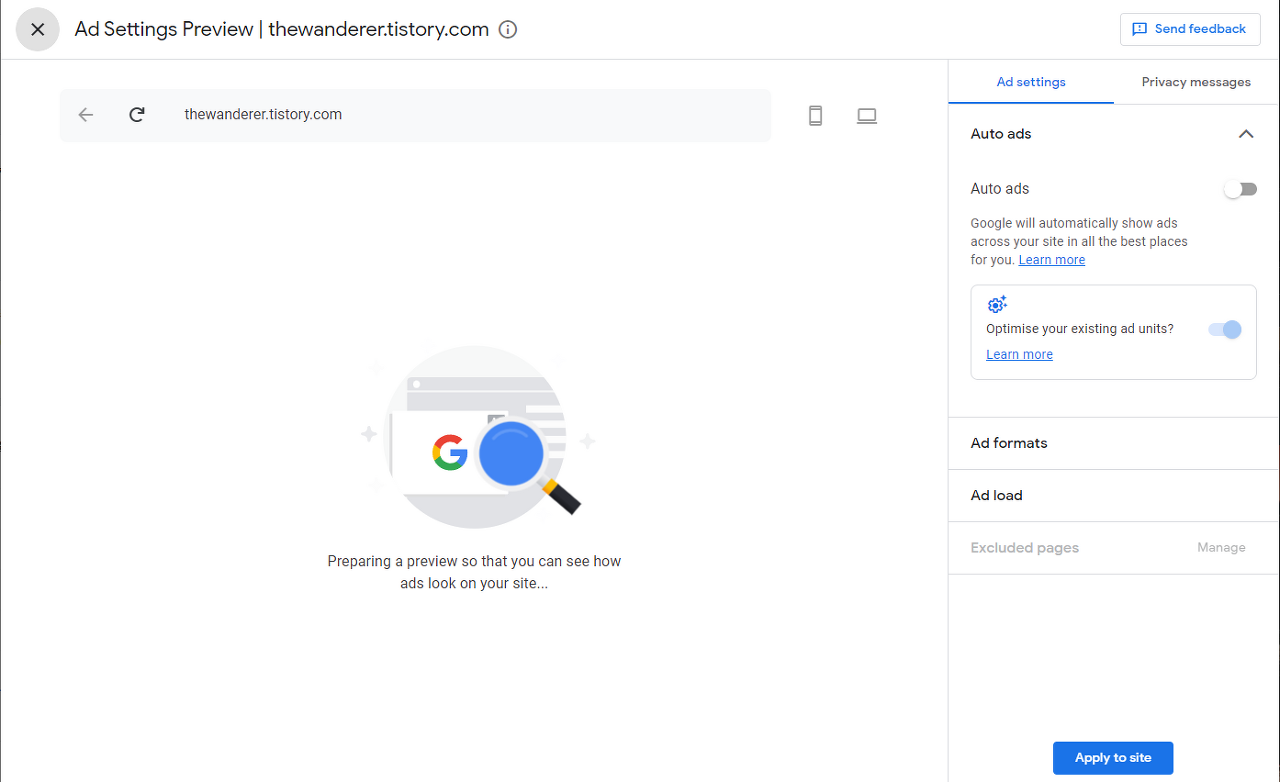
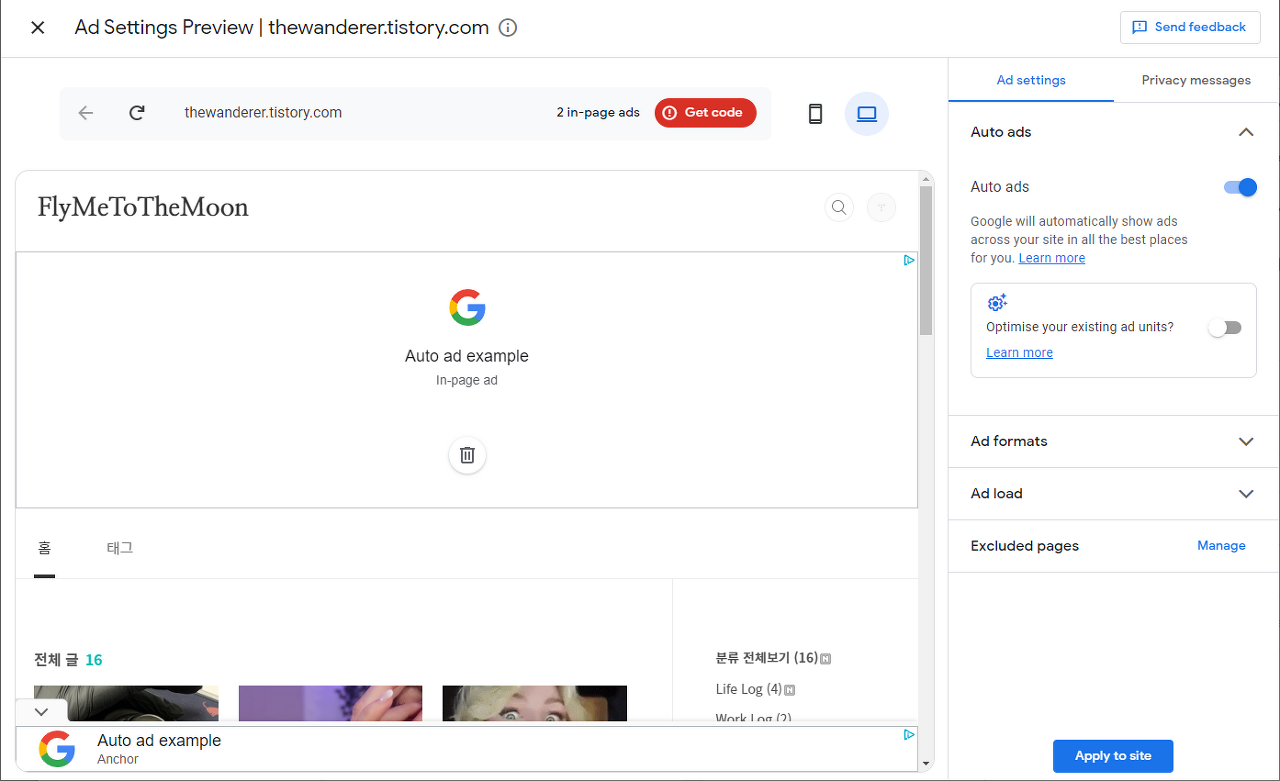
오른쪽에서 자동 애드를 활성화 해주세요.
하단의 [ 기존 광고 유닛을 최적화 할까요 ? ] 비슷한 옵션이 있을텐데, 해제해 주세요.
(실제 해결법과 무관할 수 있습니다. 저의 경우 이렇게 해결되었습니다.)

설정을 마칠 쯤이면 미리 보기 화면도 떠있을 것이고,
설정 결과는 위 그림과 같을 것 입니다.
자세한 설정은 나중에 하는 것으로 하고,
아까 언급한 그 "코드"를 가져와 봅시다.
상단에 빨간색 ( ! ) Get Code 버튼을 눌러줍시다.

그럼 이런 화면이 나올건데요,
하단의 Copy code snippet 버튼을 눌러
소스코드를 복사해주세요.
(솔직히 해당 코드는 웹브라우저 소스코드보기에서 다 보이는거라 가릴 필요 없는데, 저는 박제되는게 싫어 가렸습니다.)
자, 여기까지 하셨다면
다른 텍스트나 이미지 등을 복사하지 마시고
(컨트롤 씨에 담겨있어요)
티스토리로 갑니다.
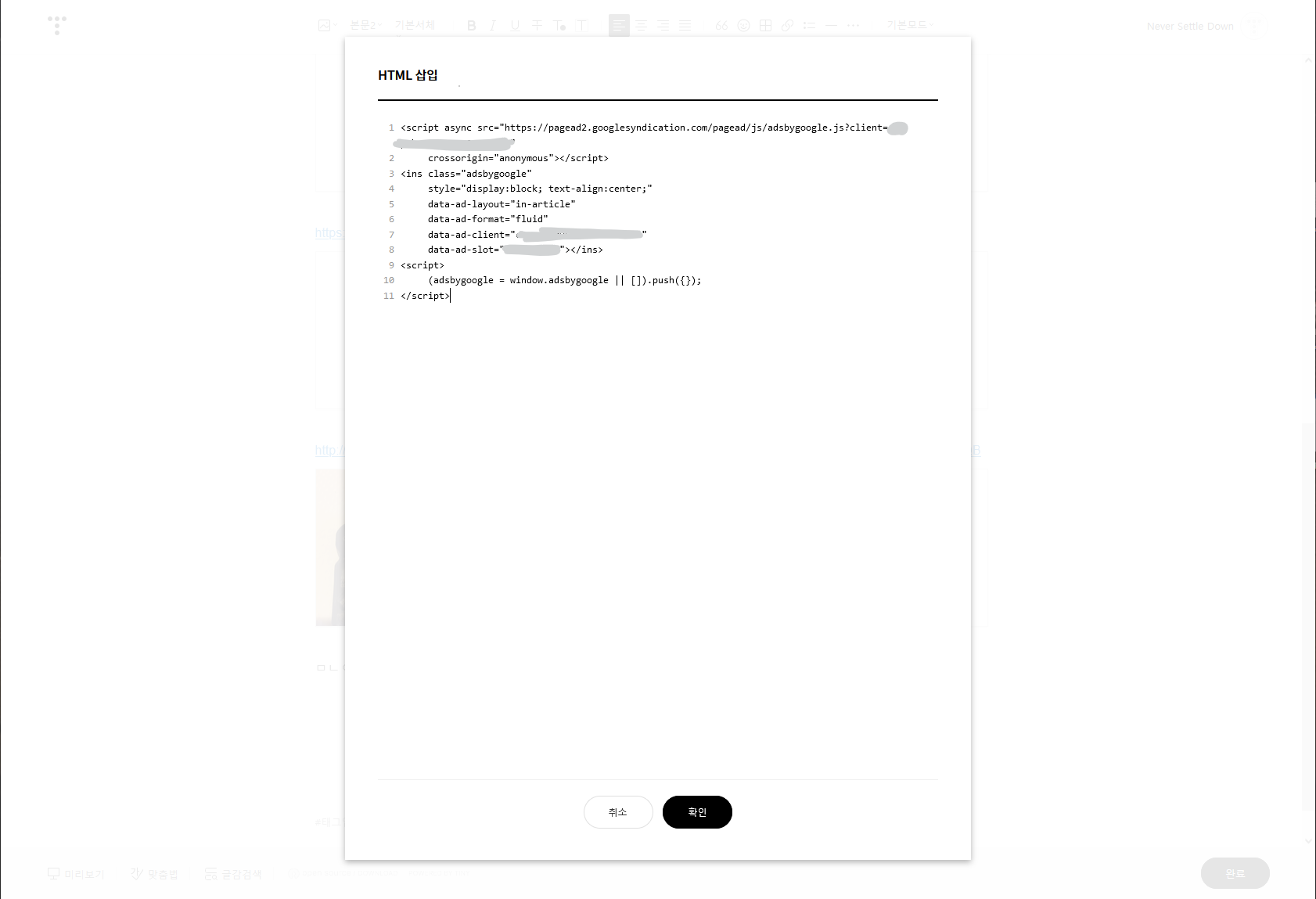
참고로, 제가 받은 코드는 아래와 같이 생겼어요;
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=blah-blah-blah"
crossorigin="anonymous"></script>여기서 client="blah-blah-blah" 부분만 다릅니다.
블라블라 부분이 당신임을 알려주는 ID에요.
3. 티스토리 작업.
티스토리 블로그관리 페이지로 오셨다면,
꾸미기 탭 - 스킨편집으로 들어가 주세요.

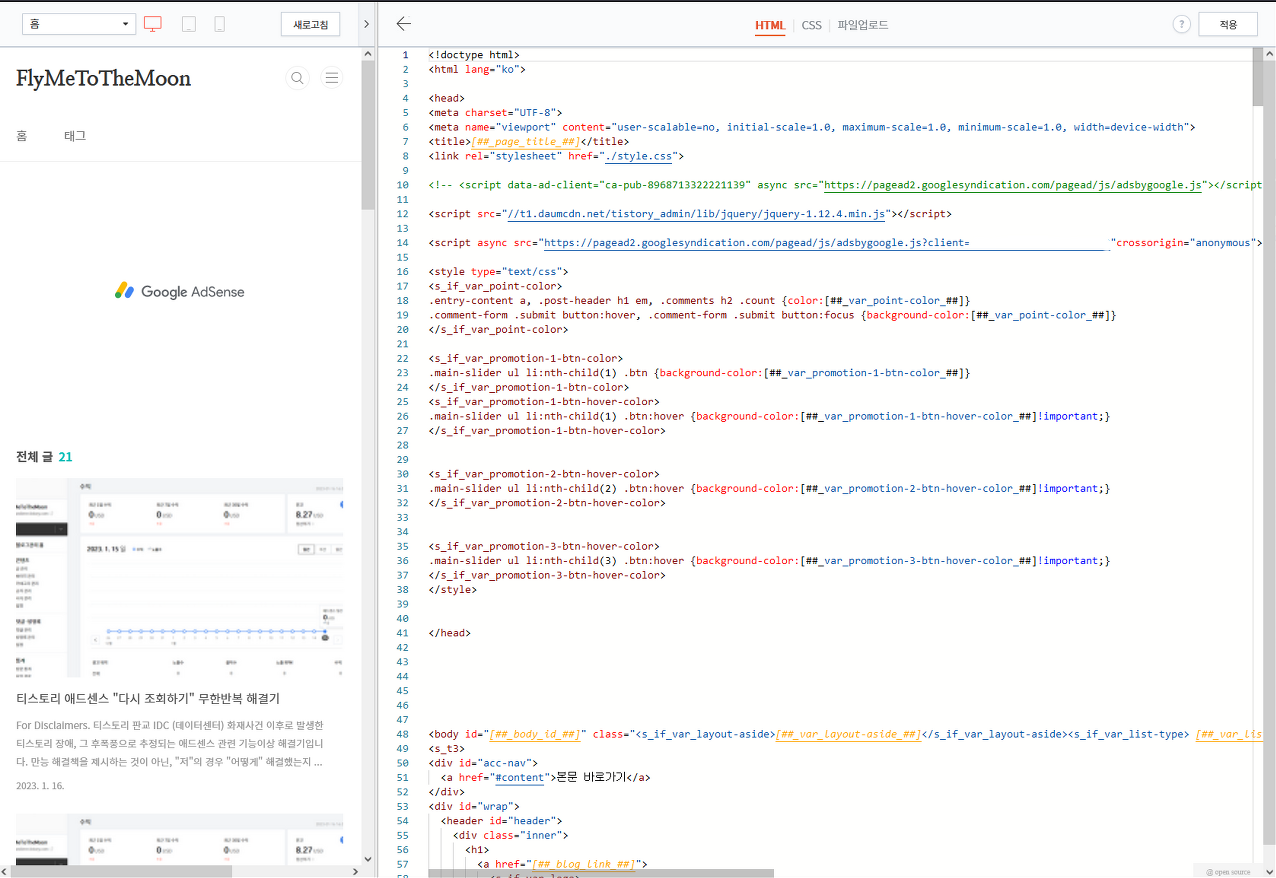
여기서 html 편집 버튼을 눌러주세요.

그러면 이렇게 소스코드가 보일 겁니다.
Step A. Paste the Code
보기 좋게 하시고 싶으신 분들은
<script ... 나
<style .... 바로 앞에
클릭하셔서 엔터키를 누르셔도 됩니다.
줄 바꾸기인데요, 문장 중간에서 끊어버리시면 오류가 날 수 있습니다.
(코딩 찔끔이라도 해봤다 하는 분들 말고 비전문가 분들을 위한 설명입니다.)

<script src=" ..... ..... .... /jquery ~~~~.... js></script>
코드가 보이시면,
[바로 아랫 줄] 에 [구글에서 가져온] 코드를 붙여넣기 해주세요.
프로그래머 분들께:
몇몇 위치에 삽입한 뒤 웹페이지 새로고침,
웹 소스코드 보기를 해봤습니다.
( 스킨 편집기 상 코드 != 실제 브라우저 수신 코드 이기 때문)
저 위치에서는 애드센스 ID가 소스상에서 보이더군요.
위치가 상관 없을지도 모르곘습니다만
저의 경우 저 위치가 되었습니다.
(티스토리 제이쿼리 관련 스크립트 실행 전에
애드센스 스크립트 수행해도 반응이 없었음)
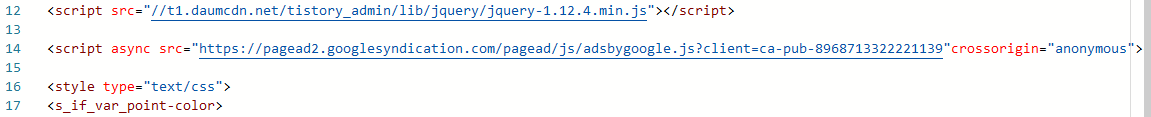
저는 crossorigin... 앞에 있는 띄어쓰기를 제거하였습니다.
코드상으론 별 차이 없을 겁니다만, 혹시나 해서.
(본인도 정확한 해결책 매커니즘을 모르므로)
Step B. Clean up the code
이건 옵셔널인데요,
혹시 기존 소스코드에
<script data-ad-client="어쩌고저쩌고" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>와 같은 코드가 있다.
지워주세요.
저는 없었습니다.
방금 붙여넣기한 코드 외에
다른 곳에 비슷하게 생긴 코드 (src= "...구글..../애드s바이구글..." 이렇게 있을겁니다.)
가 있다면, 혹시 모를 충돌을 막기위해 제거해주세요.
제거가 불안하다, 하시는 분은
해당 코드 앞뒤로 아래 문장을 추가로 넣으시면 됩니다:
앞: <!--
뒤: -->
<!--
-->요 것은 해당 줄을 주석처리하여 실행이 되지 않게 하는 것 입니다.
상단의 적용을 눌러주시고 나오시면 됩니다.
아 손목아파
4. 중간점검
티스토리 관리페이지를 새로고침하여
애드센스 광고 설정이 되는지 봐주세요.
(저는 이 과정을 안 거침)
설정이 되었다면, 축하드립니다.
여전히 안 된다면, 걱정하지 마세요.
아직 더 남아있습니다.
5. 포스팅 내 수동 광고삽입
이게 해결이랑 무슨 상관이 있냐,
네 저도 모르겠습니다.
저는 이렇게 하니 해결이 되었습니다.
Step A. Generate Code
https://www.google.com/adsense/
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.co.kr
애드센스로 돌아가 봅시다.

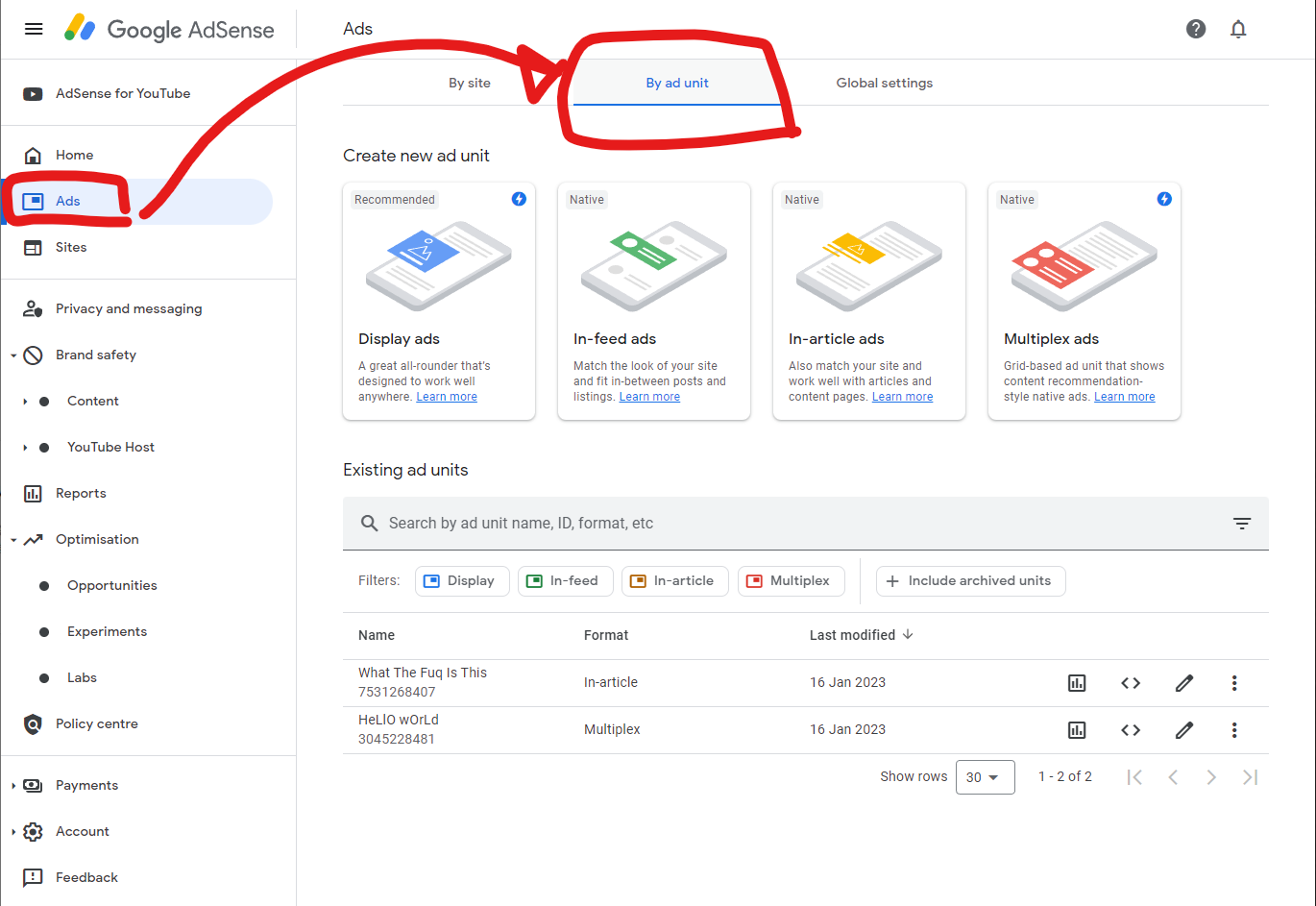
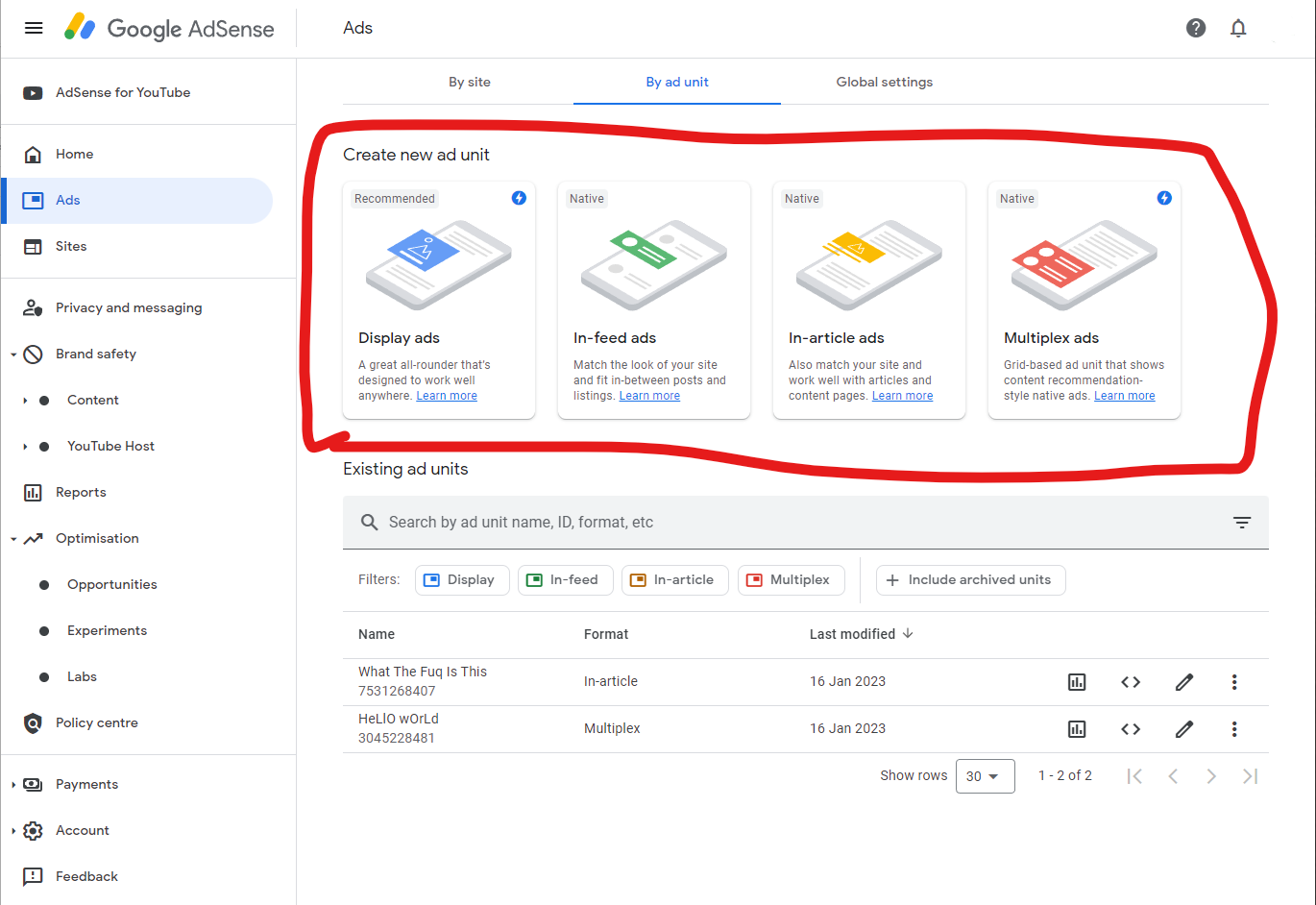
좌측의 Ads 탭 선택후
상단 중앙의
By Ad Unit
을 선택해 줍시다.
수동으로 포스팅 중간에 광고 삽입 툴 입니다.
(HTML 바디에 직접 주입하는 방법)

상단의 4개 중 아무거나 하나 선택해 줍시다.
저는 "인 아티클" 광고와 "인 피드" 광고 두 개를 시험해봤습니다.
이번 하우 투 에서는 노란색, 인 아티클 애드를 선택해보겠습니다.

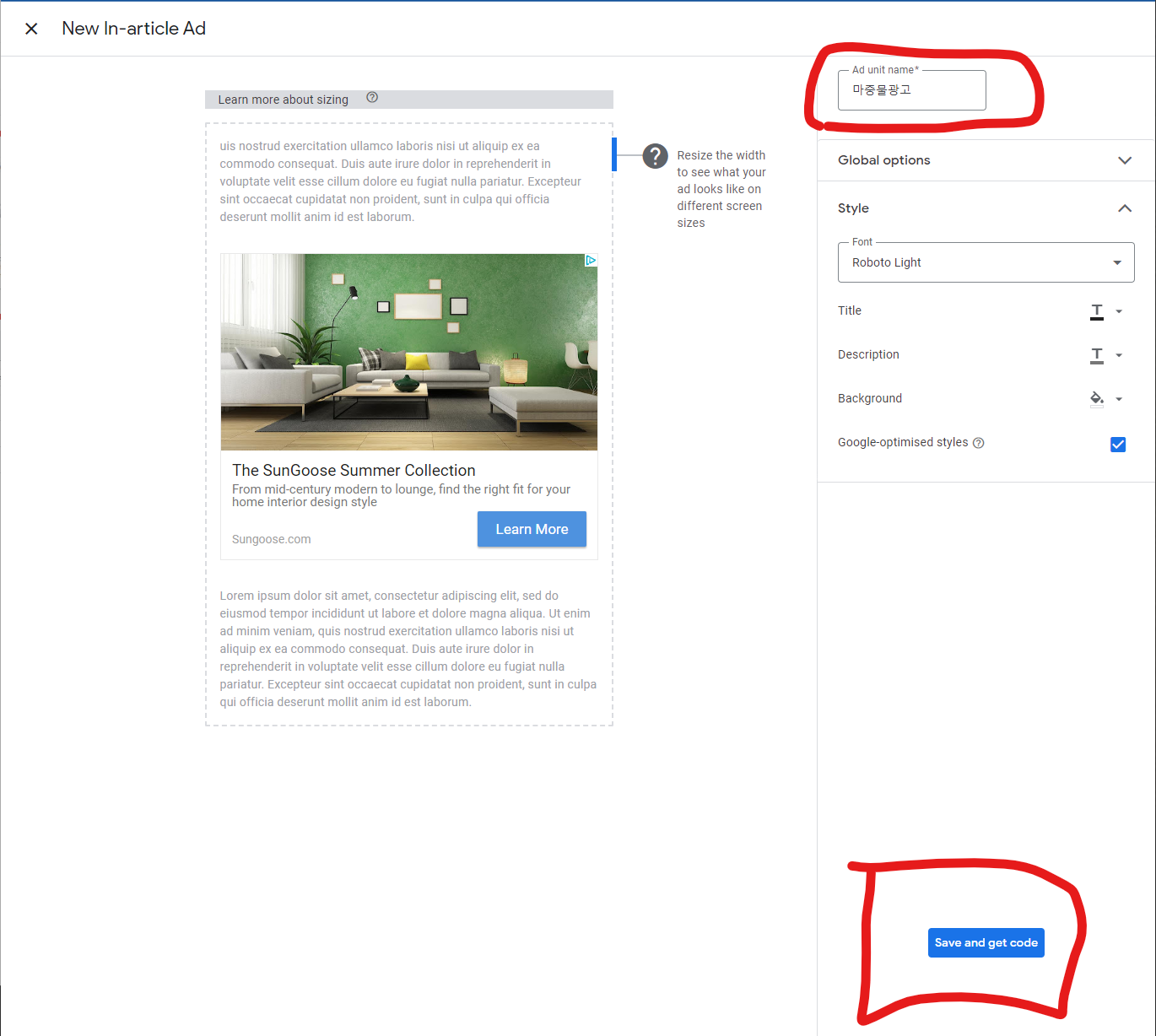
요렇게 사용자화할 수 있는데
다른건 다 무시하시고
"이름"을 아무렇게나 작성한 뒤
하단의 저장 및 코드생성 버튼을 눌러주세요.

이렇게 코드가 생성될텐데요,
하단의
Copy code snippet
버튼을 눌러 코드를 복사해주세요.
Step B. Embed The Code
티스토리로 돌아갈 차례입니다.
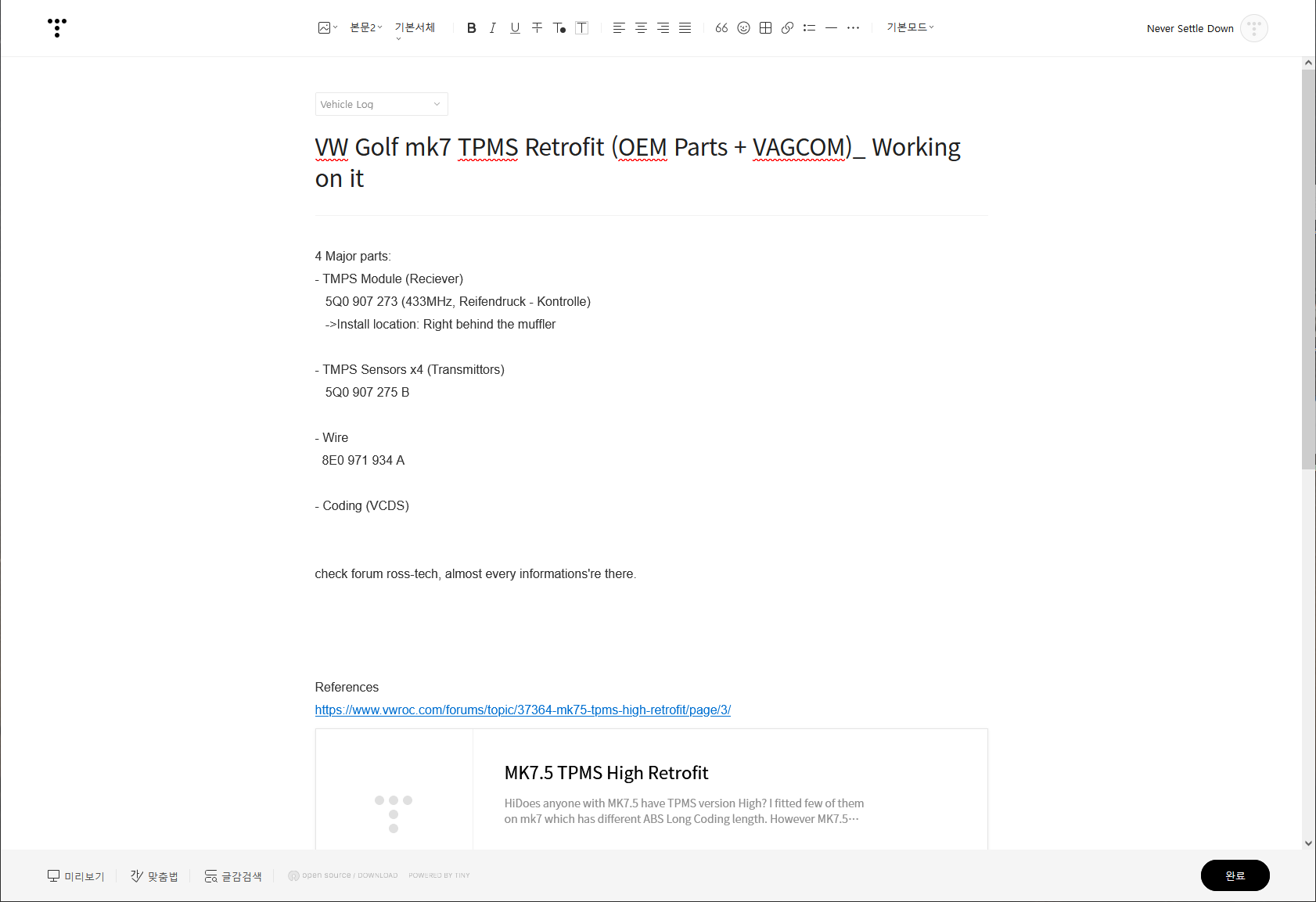
티스토리의 아무 포스팅
또는 새로운 포스팅을 하나 만들어 주세요.
기존 포스팅 밑에 추가하는걸 권장합니다.
구글이 링크 타고 들어갈 수 있는 포스트에 보여지는게 안전할 것 같아요.
(크롤링 가능)
새 포스트로 만들게 되면, 빈 글을 공개로 하여야 하기 때문에
저는 권장하지 않아요. 상관 없으시다면 저도 괜찮습니다.
저는 기존 포스팅 하단에 숨겨보겠습니다.
(제가 했던 방법)

원하시는 위치 아무 곳에나 하셔도 됩니다.
저는 티 안나게 포스트 최하단에 배치해 보겠습니다.

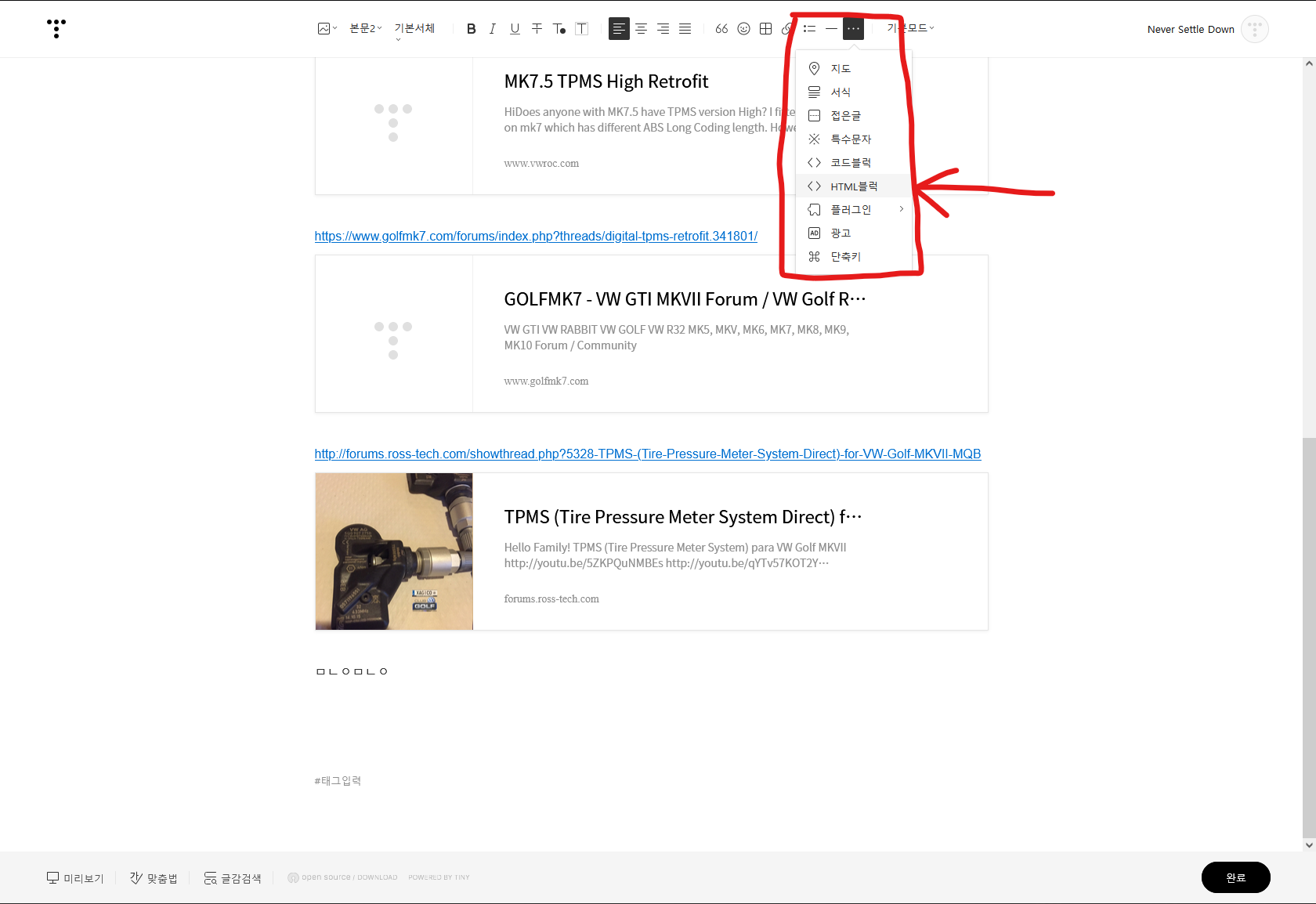
[ ... ] 선택 후 HTML블럭 을 선택해 주세요.

구글에서 생성한 코드를 삽입하고 확인을 눌러주세요.

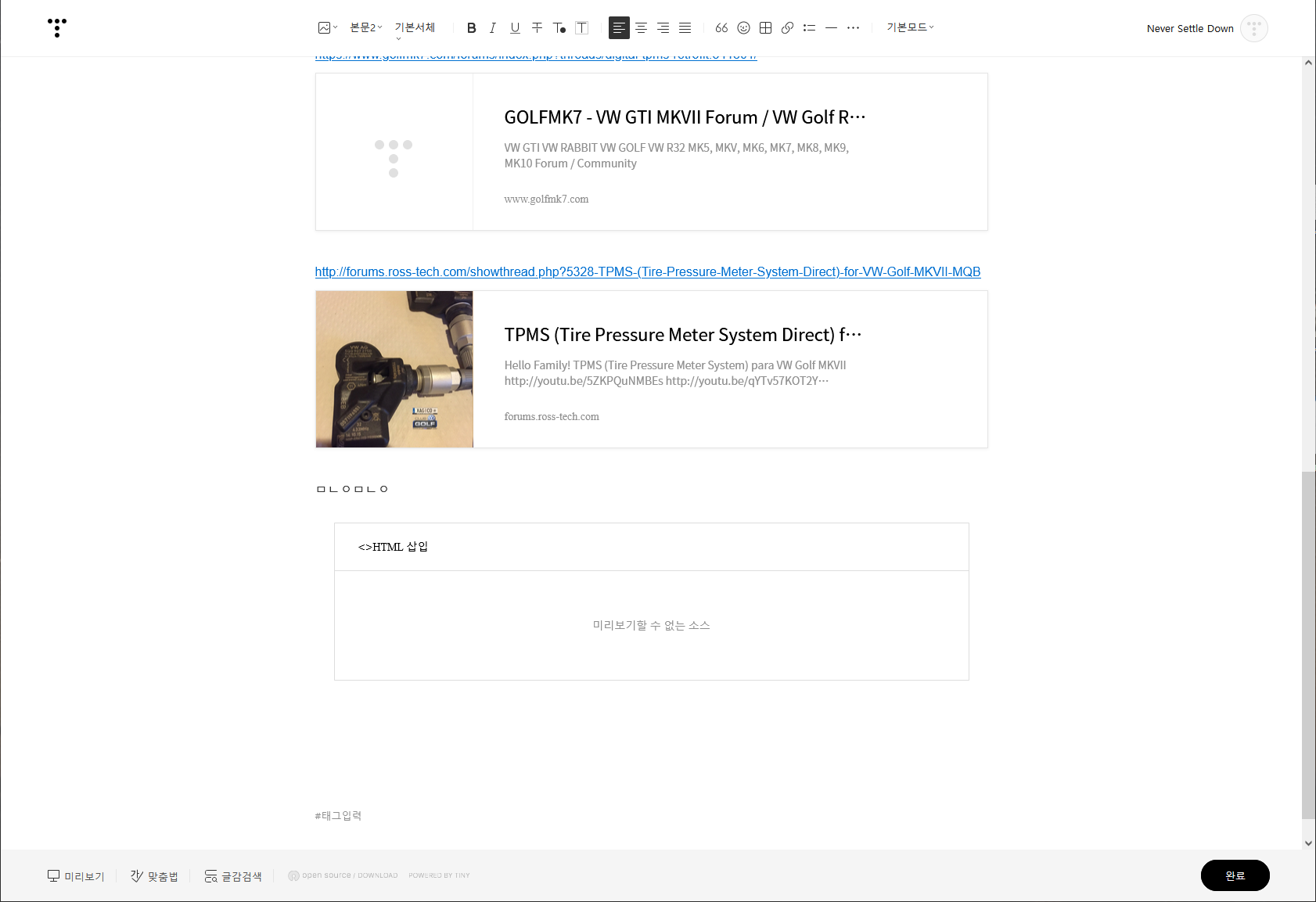
그러면 이렇게
HTML 삽입 박스가 생성되게 됩니다.

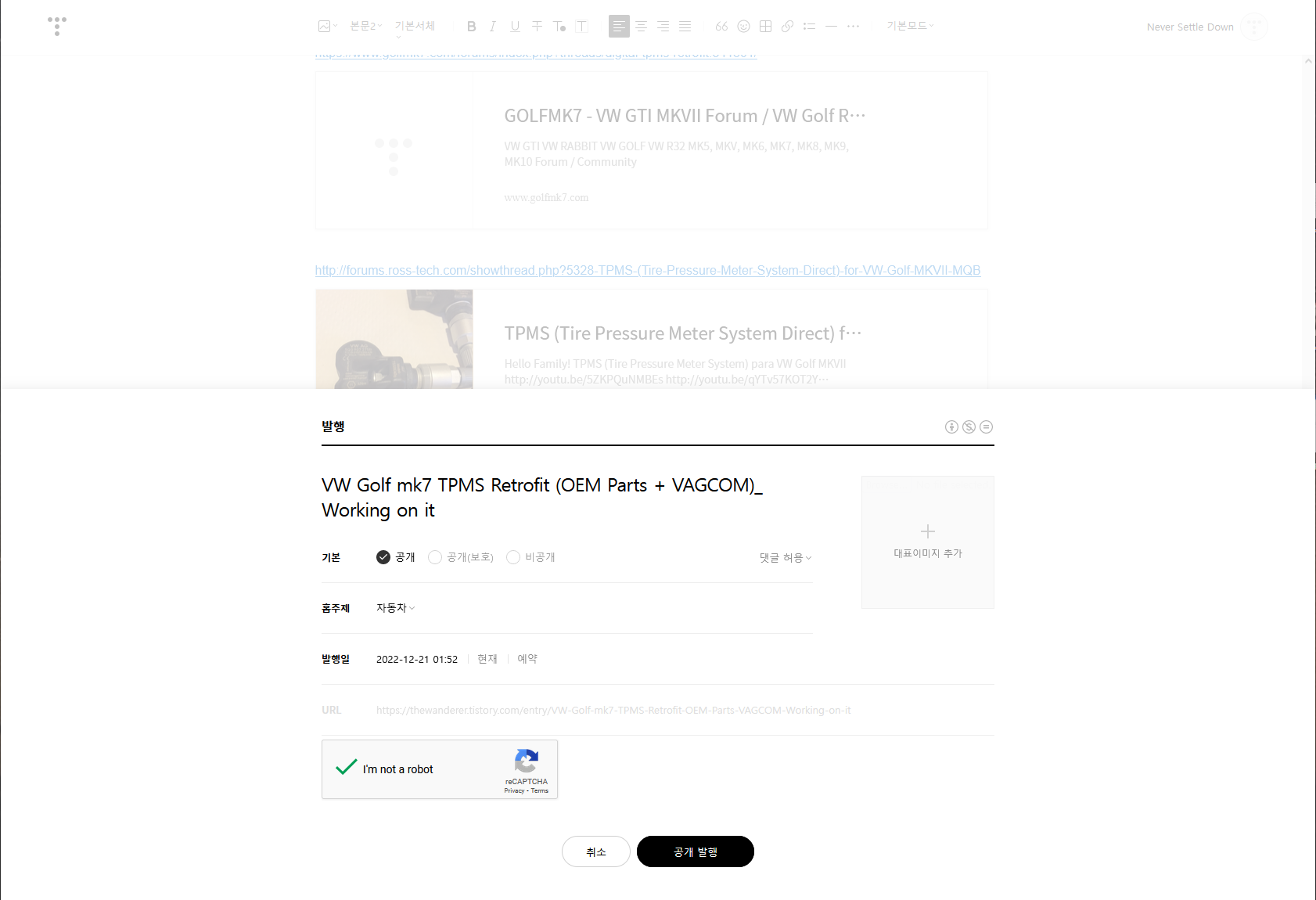
공개 처리 후 공개발행.
(저는 자꾸 캡챠가 뜨네요.)
끝 입니다.
(구글 애드센스에서
I'm finished 버튼 눌러주세요.)
저는 여기까지 하고,
밥먹고 돌아오니 해결이 되었습니다.
- 해결이 되신 분,
- 해결이 안 되었지만 다른 프로시져를 밟은 뒤 해결하신 분,
- 해결이 아예 안 되시는 분,
- 이번 이슈와 상관은 없지만 의견 있으신 분
댓글 남겨주시면 해결에 도움이 되지 않을까 생각합니다.
흰색 애드센스 로고만 나온다면,
한참 기다려야 됩니다.
제 이전 블로그 경험상 약 2주 넘게 걸렸던 것 같네요.
지금 블로그도
1월 17일 작업,
1월 31일 광고송출 시작
입니다.
티스토리 애드센스 연동 완료 후 하얀로고만 나올땐,
- 구글 애드센스에 정상등록 되었는지
확인하시고
- 기다리시면
됩니다.
감사합니다.
이번 이슈 고민하며 쓴 잡설 포스팅
2023.01.16 - [Life Log] - 티스토리 화재 후 광고 안되는 이슈 고민기 (해결)
(해결) 티스토리 "다시 조회" 무한 반복 (화재 후 광고 안됨) 고민기
How to 매뉴얼을 보시고 싶은 분들은 https://thewanderer.tistory.com/23 티스토리 애드센스 "다시 조회하기" 무한반복 해결기 For Disclaimers. 티스토리 판교 IDC (데이터센터) 화재사건 이후로 발생한 티스토
thewanderer.tistory.com
끝. End of Document
* 공익증진을 위해 (?) 출처 개시, 원본 그대로 배포는 허가하나,
변경후 배포나 상업적 이용은 금지합니다.
분쟁조정위원회에서 만나고싶다면 그렇게 하셔도 됩니다.
'1.A. High Level Computing > Et Cetera' 카테고리의 다른 글
| [토막글] 파일 이름 변경, 여러개 변경하기 (Windows PowerToys) (0) | 2023.08.01 |
|---|---|
| [토막글] 폴더 터트리기 (child 디렉토리 제거 + 파일은 그대로) (0) | 2023.08.01 |
| [토막글] AI에게 나는 이제 밀려나는건가요... 지피티 형님이 너무 쎄지 말입니다.. (0) | 2023.03.27 |
| VM + 모두의 프린터로 TOEIC, OPIc 성적표 뽑기 (뻘짓) (win + *nix) (4) | 2023.03.18 |
| 티스토리 스킨 호작질기 (미완성) (0) | 2023.02.27 |
| 파일 관리 프로그램 작성기 (feat. 가내 서버) (폐기.) (0) | 2023.02.02 |
| 티스토리 화재 후 광고 안되는 이슈 고민기 (해결) (0) | 2023.01.16 |
| 윈도우즈 단축키 변경 (MS PowerToys) (0) | 2023.01.13 |



Comment(s)